In the landscape of modern JavaScript, managing asynchronous operations has evolved from callback functions and promises to a more elegant syntax known as async/await. Introduced in ECMAScript 2017, this syntactic sugar built atop promises has revolutionized the way developers write asynchronous code, making it more readable and resembling synchronous code structures.
The Basics of async/await
At its core, the async/await syntax provides a cleaner way to work with asynchronous promises. An async function returns a promise, and the await keyword pauses the execution of the async function, waiting for the promise to resolve.
Creating an async Function
An async function is declared by adding the async keyword before the function definition. This transformation allows the function to return a promise implicitly:

Calling fetchData() returns a promise that resolves to "Data loaded".
Using await with Promises
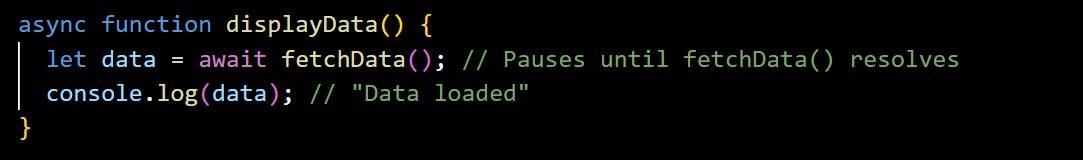
The await keyword is used inside async functions to wait for a promise to settle (either resolve or reject) before moving on to the next line:

Error Handling with try...catch
To handle errors in an async function, use a try...catch block. This approach aligns with synchronous error handling, further improving code readability:

Sequential vs. Concurrent Execution
Understanding the difference between sequential and concurrent execution is crucial in optimizing asynchronous operations in JavaScript, especially when using the async/await syntax.
Sequential Execution (Less Efficient)
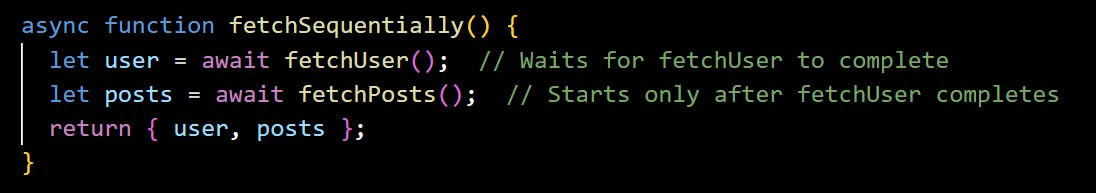
In sequential execution, each operation waits for the previous one to complete before starting. This method can unnecessarily extend the total execution time, especially if the operations are independent:

Here, fetchPosts does not start until fetchUser has fully completed, potentially delaying the overall process.
Concurrent Execution (More Efficient)
Concurrent execution allows independent operations to run simultaneously, reducing the total waiting time. The correct approach to achieve this in JavaScript, when using async/await, is to utilize Promise.all:

In this example, fetchUser and fetchPostsare initiated concurrently by storing their promises in variables immediately. Then, Promise.all is used to wait for both promises to resolve before proceeding. This method ensures that both fetchUser and fetchPosts are processed in parallel, leading to more efficient execution.
Practical Applications of async/await
async/await shines in scenarios requiring a sequence of asynchronous operations, such as API calls, file operations, or any task that involves waiting for operations to complete. See the API call example below:

