How and When to Use Type Aliases vs. Interfaces
Your Guide to Defining Types
TypeScript has two powerful concepts called type aliases and interfaces.
At first, they might seem quite similar, but they have different features and use cases.
This article will help you to understand and familiarize yourself with these concepts so that in the future, you won’t have to scratch your head deciding when to use which.
What Are Type Aliases?
Firstly, let's understand what type aliases are.
In simple words, a type alias refers to another type and lets you create a new name for it.
It can represent primitives, object types, intersections, tuples, and union types.
You can create a type alias using the type keyword and the basic syntax looks like this:

One of the downsides or upsides (depending on your case) is that once defined, type aliases cannot be defined again or implemented from.
What Are Interfaces?
Interfaces are a way to define a structure for object types.
It has a different syntax from type alias and can be created using the interface keyword.
Let’s rewrite the type alias above but this time using the interface:

Different than type alias, the interface is open-ended.
This means you can define the interface more than once in your code base.
These interfaces automatically will be merged into one by TypeScript.
The process is called declaration merging and you can see an example below:

Extending Type Aliases and Interfaces
Both type aliases and interfaces can be extended. Only the syntax differs.
Type aliases use intersections:

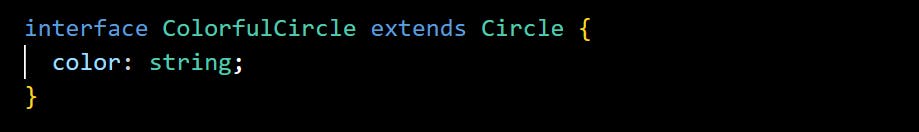
Interfaces use extends keyword:

Although both approaches are correct, the interface extension feels more intuitive and easier to read.
When to use which?
It mostly depends on your specific use case and your needs for the project.
In cases when you need union and tuple types, you should use type aliases.
In cases when you need a more open-ended approach, interfaces are a great choice, because they can be extended and augmented in different parts of your code.